Перед встановленням
У цій документації ми надаємо необхідну інформацію щодо встановлення та особливостей використання сайту-шаблону інтернет-магазину на Вордпресі . Більш детальну інформацію по Вордпресу та його плагіну Вукомерсу, на яких побудовано магазин, легко знайти в Гуглі, чи спитати у чат-GPT. Якщо вам знадобиться якась допомога, будь ласка, зв’яжіться з нами через yvg.tech@gmail.com
Особливості сайту
- Встановлюється одним кліком, Ви маєте готовий шаблон магазину "під ключ", ніяких налаштувань не потрібно.
- Працює на популярній платформі Woocommerce з підтримкою популярного плагіну Elementor.
- Ви можете включити опцію прогнозування Вашого прибутку.
- Шапка сайту має перемикач світлої/темної теми .
- Оптимізована продуктивність і SEO - це дуже корисно для раскрутки сайту в інтернеті.
- Сайт не використовує ніяких додаткових плагінів.
Вимоги до хоста
- PHP версія 7.4 або вище
- MySQL версія 5.7 або вище
Сумісність з браузерами
Сайт-шаблон "Прогноз" сумісний з такими браузерами:
- Chrome
- Microsoft Edge
- Opera
- Firefox
- Safari
Встановлення сайту
Запуск сайту
Для запуску сайту Вам потрібно лише:
- Скопіювати файл zip-архіву та файл installer.php в корньову директорію вашого хосту, прибрав перед цим все, що там є;
- Перейти в браузері за посиланням: https://адреса Вашого сайту/installer.php
Файл zip-архіву, тобто файл з розширенням .zip та файл installer.php знаходяться в архиві setup.zip, який Ви скачаєте (або вже скачали) з листа, який ми надсилаємо на Ваш меіл після оплати. Якщо Ви не знаєте як скопіювати ці файли в корньову директорію вашого хосту, у Вас є декілька варіантів. Перший - встановити програмку WinSCP, вона якраз для цього призначена. Корньова папка це та, де ви знайдете файл index.html. Видалить з неї все і скопіюйте туди файл з розширенням .zip та installer.php у вікні програмки WinSCP. Це не складно. Другий варіант - звернутися до служби підтримку хостінгу. Третій варіант - звернутися до нас за адресою: yvg.tech@gmail.com. В цьому випадку ми самі встановимо Вам сайт, але щоб підключитися нам потрібні будуть креди до Вашого хостінгу, які надасть Вам хостінг-провайдер. Креди Ви можете потім змінити по запросу до Вашого хостінг-повайдеру.
Після копіювання файлів forecast_demo.zip та installer.php та переходу в адресному вікні браузера за посиланням: https://адреса Вашого сайту/installer.php процес встановлення сайту буде відбуватися автоматично, за допомогою вмонтованого плагіну перенесу сайтів "Duplicator". Вам лише потрібно буде внести у відповідні поля Дуплікатора дані Вашого хостінг-провайдеру так, як показано на скріншоті:

Після цього на всіх інших спливаючих екранах Дуплікатора лише погоджуємось та тиснемо кнопки "Далі" та "ОК":


Після цього НЕ ЗАКРИВАЄМО ВІКНО браузера, не заважаємо Дуплікатору працювати, чекаємо хвилину поки з'явиться форма входу у адмінку Вордресу:

Поява цієї форми означає, що сайт успішно встановлено і Вам пропонується увійти в панель адміністратора сайту. Саме тут Ви зможете редагувати Ваши товари, закази та управляти сайтом. Багато чого в адмінці зрозуміло інтуітивно, все інше легко знайти в Гуглі. Вордпрес і його плагін Вукомерс, який дозволяє працювати з товарами, заказами, оплатою і т.п.- це дуже популярні в світі платформи, тому майже не існує питань по роботі з цим сайтом, на які важко знайти відповідь у Гуглі, чи у чата GPT. Для входу в адмінку сайту треба ввести логін і пароль:

Вписуємо логін: root і пароль: !l6%eC13EhZa521VWYGJw4Q#
Натискаємо "Увійти" і попадаємо в адмінку нашого сайту, на вкладку Дуплікатора:

Натискаємо "Хатинку" щоб потрапити на головну сторінку сайту:

Чорна стрічка на горі сайту - це режим адміністрування сайту. Вийти з нього можна навівши курсор на правий кут цієї стрічки (Привіт, root) і у списку, який випаде натиснути "Вийти", як показпно на скріншоті зверху.Увійти в адмін-панель сайту можна набравши в адресному вікні https://адреса Вашого сайту/wp-admin . З'явиться форма логіну і паролю, куди треба буде ввести логін: root і пароль: !l6%eC13EhZa521VWYGJw4Q#
Звісно, логін і пароль рекомендовано змінити, це робиться навівши курсор на "Привіт, root" і потім у списку, що випаде вибрати "Редагувати профіль", там ввести новий пароль у вікно "Встановити новий пароль" та в кінці натиснути кнопку "Оновити обліковий запис", що знаходиться у низу сторінки.
Налаштування пошти
Щоб завершити процес встановлення, налаштуйте пошту. У Прогнозі електронна пошта використовується для надсилання листа адміністратору та клієнту під час розміщення замовлення, а також для роботи з контактною формою на сторінці Контакти.
Щоб налаштувати поштовик, натисніть вкладку Пошта в верхній частині адмін-панелі вордпресу:

Далі з'явиться форма і необхідно буде заповнити поля форми даними вашого SMTP-сервера, які вам надасть Ваш хостінг-провайдер:

- SMTP host, SMTP port, SMTP user, SMTP password, SMTP secure protocol - це стандартні параметри, запитайте їх у свого хостинг-провайдера.
- SMTP from - це адреса електронної пошти, яку Вордпрес використовуватиме для надсилання електронних листів. Її Вам надасть хостінг-провайдер разом з параметрами Вашого поштового SMTP-серверу.
- SMTP to - адреса Вашої електронної пошти, на яку будуть надсилатися листи з контактної форми, яку будуть заповнювати юзери на Вашому сайті.
- SMTP name - назва Вашої фірми, яка буде відображатиметься в автоматичних листах, які ваш магазин надсилатиме вашим клієнтам, наприклад, коли клієнт розміщуватиме замовлення.
Коли заповните усі поля форми, натисніть кнопку Зберегти.
Адресу Вашої електронної пошти треба прописати також в Вордпресі і Вукомерсі. Для цього в адмінці Вордпресу відкрийте вкладку "Налаштування" і пропишіть Ваш меіл у вікні "Адміністративна email адреса":

Потім прокрутіть у низ сторінки і натисніть кнопку "Зберегти зміни".
Щоб зареєструвати Ваш меіл у Вукомерсі, натисніть в адмін-панелі на вкладку "Woocommerce", далі "Налаштування" і потім "Сповіщення":

Внесіть Ваш меіл у поля виділені червоним квадратом на скріні, скориставшись кнопкою "Керувати". Після цього, як і в попередній раз проскрольте вниз сторінки і натисніть кнопку "Зберегти зміни".

І наостанок, змініть будь ласка емейл в розділі Користувачі>root>Редагувати
Оновлення
Зауважте, що в темі Прогноз можуть виникнути помилки після оновлення WordPress, плагіна Elementor або плагіна WooCommerce. Щоб уникнути цього, або не оновлюйте WordPress і згадані плагіни, або дочекайтеся наступного оновлення теми Прогноз.
Особливості використання
Загальні налаштування
Щоб налаштувати тему "Прогноз", перейдіть до Вигляд > Налаштувати:

Основні параметри налаштування:
- Ідентичність сайту: тут ви можете додати/змінити логотип, назву та піктограму сайту.
- Вибір кольорів теми: встановлення основних п’яти кольорів теми (окремо для світлого та темного режимів).
- Хідер: Тут ви можете вибрати версію шапки за замовчуванням, яка буде відображатися на всіх сторінках сайту (якщо на певній сторінці не вказана конкретна версія шапки). Також тут можна налаштувати сам хідер (основні кольори хідеру та інше) для кожної з версій хідеру окремо.
- Версія футеру: Тут ви можете вибрати версію футеру за замовчуванням, яка буде відображатися на всіх сторінках сайту (якщо на певній сторінці не вказана конкретна версія футеру).
- WooCommerce: налаштування плагіна Woocommerce
Футер можна повністю налаштувати за допомогою Elementor. Для цього перейдіть на панелі адміністратора WordPress у розділ Футер>Всі футери>*виберіть версію футера, який потрібно редагувати*, даліРедагувати за допомогою Elementor.
Сторінки
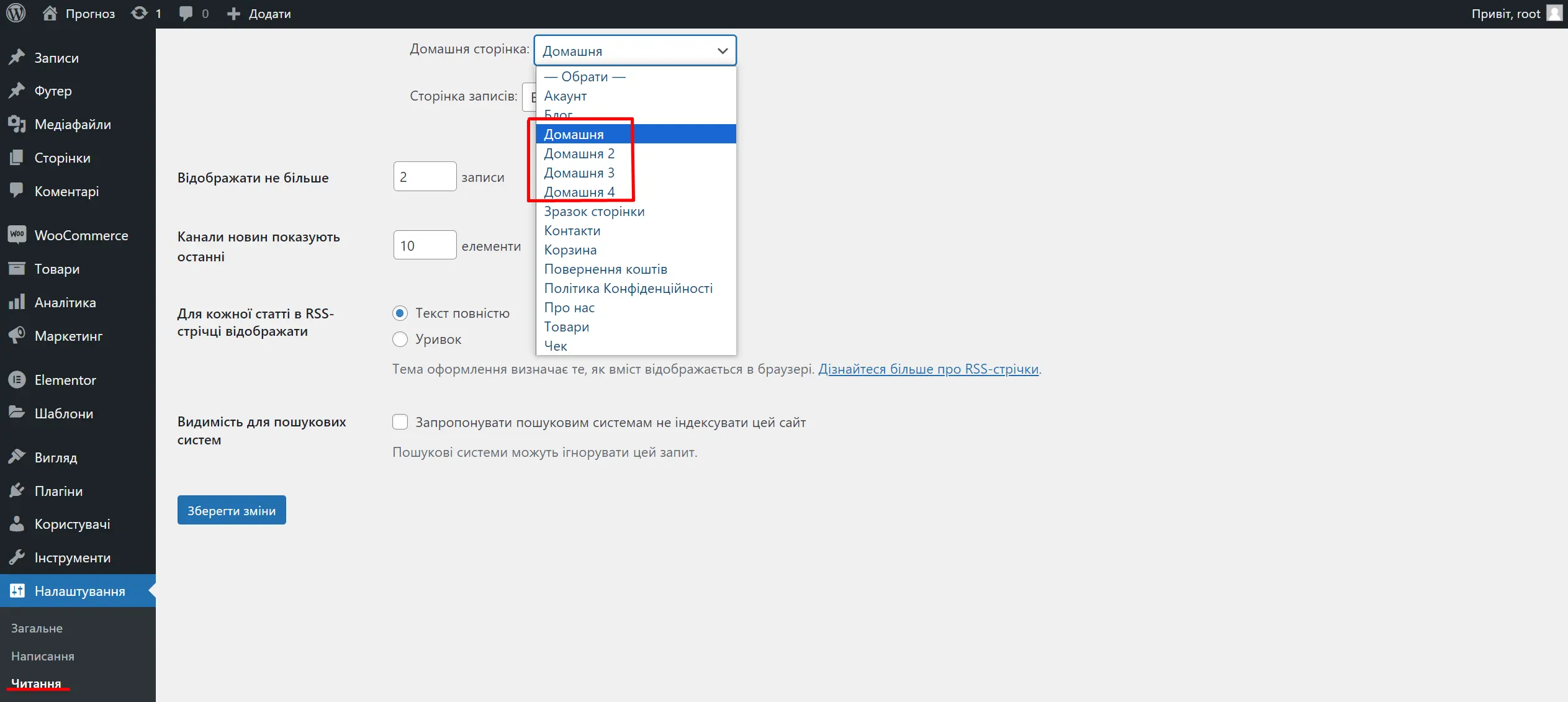
Ви можете вибрати одну з чотирьох версій домашніх сторінок (в кожній версії реалізовано повнофункціональний світлий і темний режими).Ви також можете змінити будь-яку сторінку (включаючи домашню) на свій смак, використовуючи всі переваги плагіну Elemenetor.
Сторінки, створені за допомогою плагіна WooCommerce (Кошик, Оплата, Мій обліковий запис, Магазин) а також сторінку блогу не можна налаштувати Elementor. Ці сторінки налаштовані у розділі Вигляд > Налаштувати.
Щоб вибрати іншу версію домашньої сторінки, перейдіть до Налаштування>Читання. І виберіть потрібну версію:

Не забувайте після будь-якого редагування натискати кнопку "Зберегти зміни".
Темний/Світлий режими
Користувач може змінити темний режим на світлий (і навпаки), просто натиснувши на кнопку в шапці сайту:


Тема "Прогноз" має 4 різні варіанти оформлення заголовків, кожен з яких підтримує перемикання між світлим і темним режимами.
Встановлення кольорів
Для того, щоб налаштувати палету кольорів теми "Прогноз", перейдіть до Вигляд > Налаштувати.
Потім натисніть Вибір кольорів теми і далі натисніть Світла тема чи Темна тема. Ви побачите налаштування 5 основних кольорів відповідно до світлої чи темної теми, яку Ви вибрали:

SEO
SEO означає пошукову оптимізацію (Search Engine Optimization). Тобто кінцевою метою SEO є те, що ваш інтернет-магазин буде знайдено в результатах пошуку Google. Боти Google сканують (індексують) усі веб-сайти в інтернеті, призначаючи кожному веб-сайту власний рейтинг. Чим вищий рейтинг, тим вище сайт відображатиметься в результатах пошуку.
Тільки Google точно знає, які алгоритми використовуються для присвоєння рейтингу веб-сайтам, але точно відомо, що такі речі, як висока продуктивність сайту та коректні значення таких тегів, як Title та Meta Description значно підвищують рейтинг.
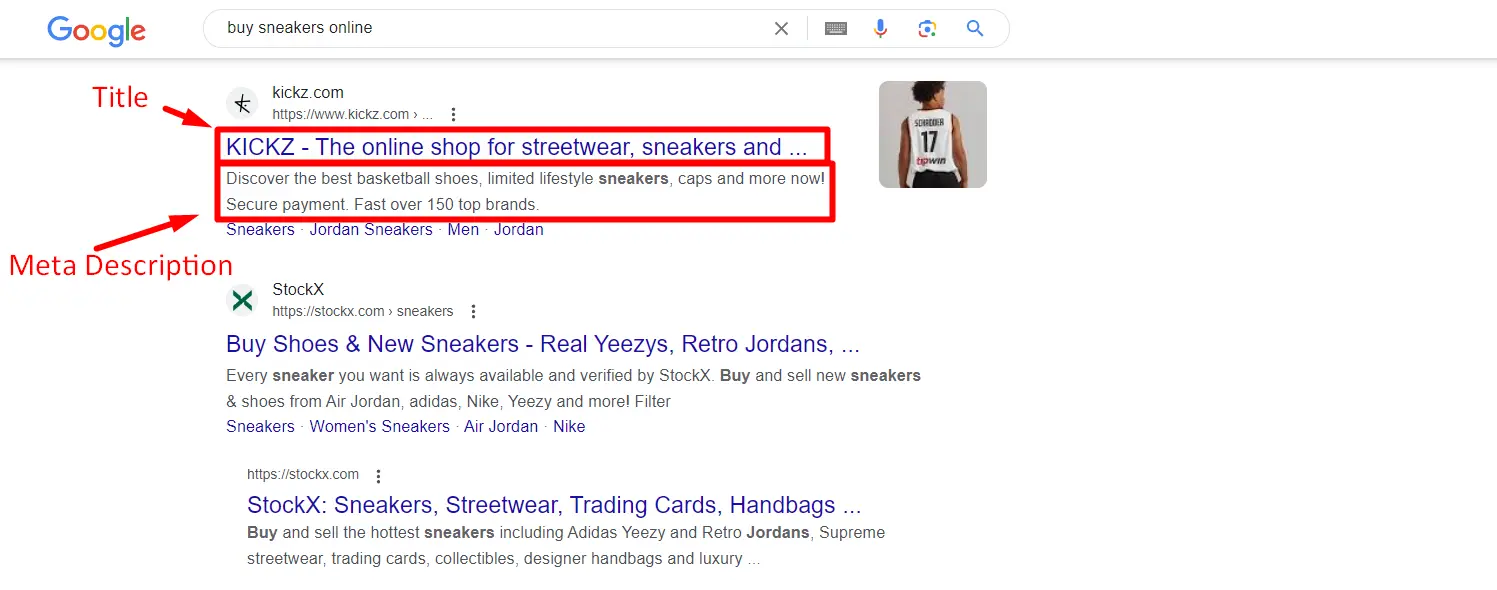
Title - це основний ідентифікатор певної сторінки вашого сайту, за яким можна знайти цю сторінку в Інтернеті. Заголовки сторінок сайту відображаються в результатах пошуку Google.
Meta Description є доповненням до заголовка та відображається в результатах пошуку Google під ним:

Ви можете вручну встановити Title та Meta Description майже для будь-якої сторінки в темі "Прогноз". Ми рекомендуємо це зробити для поліпшення SEO.

-
Щоб зробити це для звичайних сторінок, перейдіть до панелі адміністратора>Сторінки натисніть Редагувати біля потрібної сторінки та відредагуйте назву та мета-опис, як показано на знімку екрана вище. Після редагування не забувайте тиснути кнопку "Оновити" в правому верхньому кутку екрану.
-
Для сторінки окремого продукту Meta Description відповідає Короткому опису товару, який можна знайти в панелі адміністратора, далі заходимо в Товари, наводимо курсор на назву товара і в випадаючому списку тиснемо Редагувати. Після чого у вікні яке з'явилося заповнюємо поле Короткий опис товару.
-
Для сторінки категорії продукту Meta Description відповідає Опису, який можна знайти на панелі адміністратора>Товари>Категорії, далі аналогічно наводимо курсор на назву категорії, натискаємо Редагувати і додаємо опис категорії у відповідне вікно.
Продуктивність
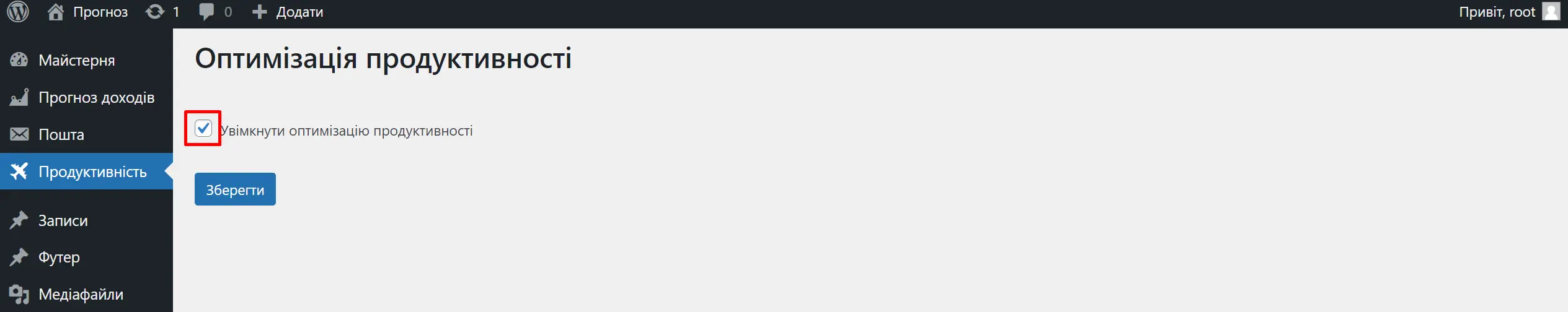
У темі "Прогноз" ви можете підвищити ефективність веб-сайту, просто ввімкнувши опцію Увімкнути оптимізацію продуктивності. (За умовчанням цей параметр уже ввімкнено). Для цього перейдіть на панель адміністратора в розділ Продуктивність > поставте прапорець > натисніть кнопку "Зберегти".

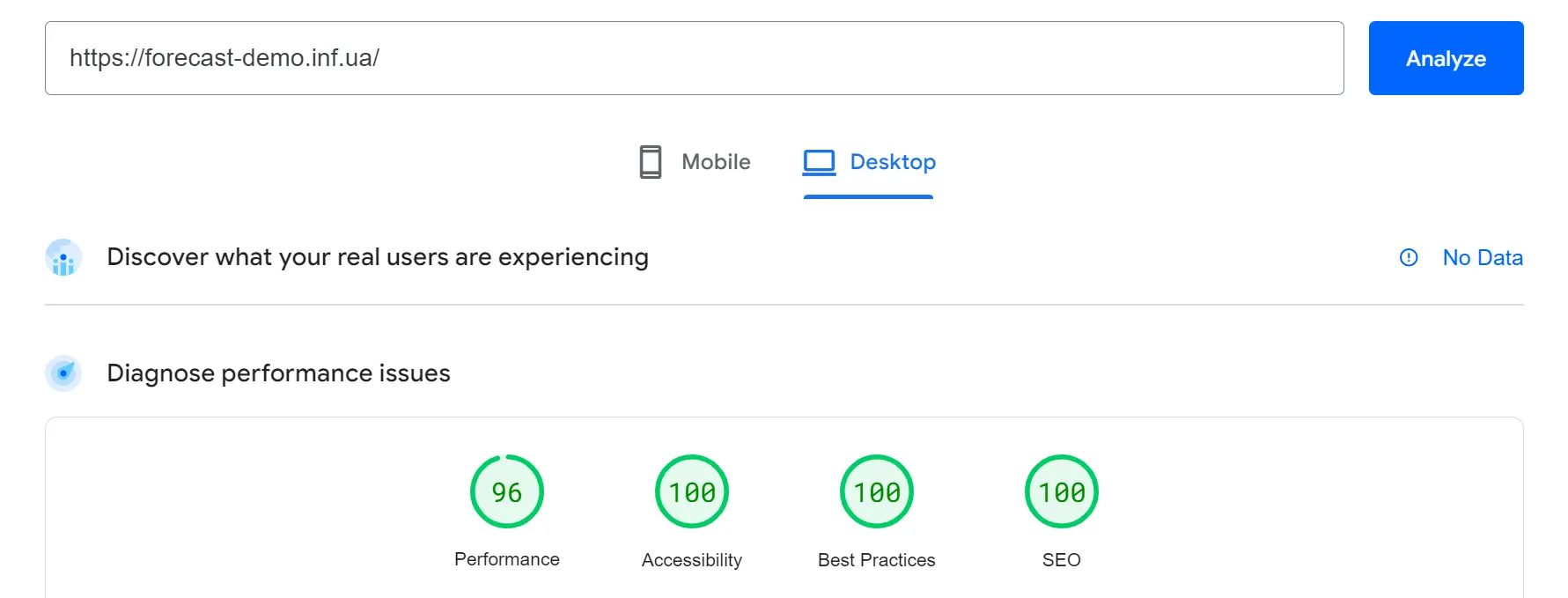
Ви можете перевірити значення продуктивності Вашого сайту на сервісі Google https://pagespeed.web.dev/. Наш демо-сайт "Прогноз", розташований на звичайному хості за мінімальним тарифом має значення продуктивності 90-92% для мобільних пристроїв:

Та 90-98% для десктопів:

Щоб покращити параметр продуктивності сайту, виміряний пошуковими ботами Google, рекомендуємо розміщення сайту на хості, який підтримує мережевий протокол HTTP2